Web Uygulama Güvenliğine Giriş¶
Güvenliğe giriş yapmadan önce Webin ve Web uygulamalarının nasıl çalıştığını anlamamız gerekiyor. Webin nasil çalıştığını hatırlatmadan önce temel olarak internetin nasıl çalıştığını anlamamız gerekiyor.
OSI Referans Modeli¶
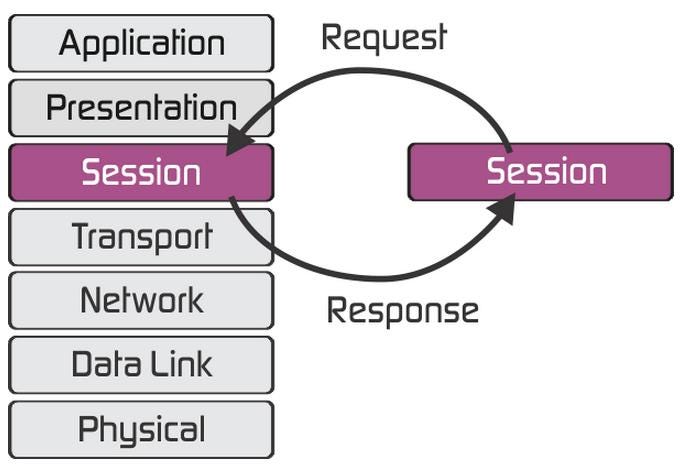
Tanımlardan hoşlanmıyorum, ve nasıl tanımlayacağımı bilmiyorum. Ama amaç iki bilgisayardaki iletişimin nasıl olacağını bir standarda bağlı kılmak. Bu refereans modeli 7 adet katmandan oluşur.
- Physical Layer (Fiziksel Katman)
- Data Link Layer (Veri Bağlantı Katmanı)
- Network Layer (Ağ Katmanı)
- Transport Layer (Taşıma Katmanı)
- Session Layer (Oturum Katmanı)
- Presentation Layer (Sunu Katmanı)
- Application Layer (Uygulama Katmanı)
![]()
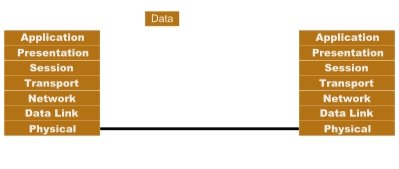
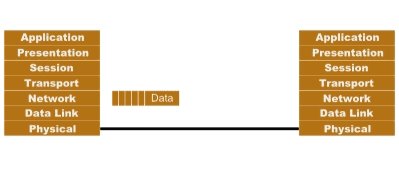
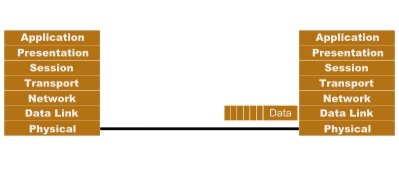
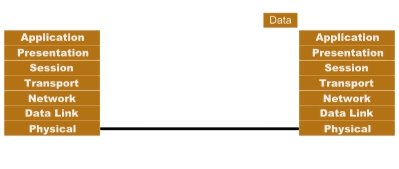
Enkapsülizasyon işlemi¶
OSI'ye göre üst katmandan aşşağı katmana giderken önceki katmanı belirtiği bir başlık bilgisi konulur. Yani paketlenir.

Web ile ilgilendigimiz için biz 5'ci, 6'ci ve 7'ci katmanla ilgileneceğiz.
Session Layer¶
Oturum katmanı bir bilgisayar birden fazla bilgisayarla aynı anda iletişim içinde olduğunda, gerektiğinde doğru bilgisayarla konuşabilmesini sağlar.

Bu, sunum katmanına yollanacak veriler farklı oturumlarla birbirinden ayrılarak yapılır.
Örneğin A bilgisayarı B üzerideki yazıcıya yazdırıken, C bilgisayarı B üzerindeki diske erişiyorsa, B hem A ile olan, hem de C ile olan iletişimini aynı anda sürdürmek zorundadır.
- Oturum ve bağlantı koordinasyonu ile ilgilenir.
- Uygulamalar arasındaki bağlantıların kurulması, yönetimi ve sonlandırılmasından sorumludur.
- NetBIOS ve Sockets gibi protokoller farklı bilgisayarlarla aynı anda olan bağlantıları yönetme imkanı sağlarlar.
Presentation Layer¶
Yollanan verinin karşı bilgisayar tarafından anlaşılabilir halde olmasını sağlamaktır. Böylece farklı programların birbilerinin verisini kullanabilmesi mümkün olur.
DOS ve Windows 9x metin tipli veriyi 8 bit ASCII olarak kaydederken (örneğin A harfini 01000001 olarak), XP tabanlı işletim sistemleri 16 bit Unicode'u kullanır (A harfi için 00000000 01000001). Ancak kullanıcı tabii ki sadece A harfiyle ilgilenir. Sunum katmanı bu gibi farklılıkları ortadan kaldırır.
Application Layer¶
Uygulama katmanı, kullanıcıya en yakın olan katmandır. Kullanıcıya görünen herşey bu katmanda olur. Yani izlediğiniz pornodan giriş yaptığınız gugıla kadar.
- FTP, HTTP, Telnet gibi protokoller burada çalışır.
Bildiğiniz üzere Web için kullandığımız protokol HTTPdir.
Bizi şuanlık ilgilendiren kısım HTTP
HTTP¶
HTTP internetteki statik içeriğe erişmek için kullanılan bir protokoldür. Hemen hemen bugün bir çok uygulama bu protokolü kullanır.
HTTP mesaj tabanlı bir iletişim yöntemi kullanır yani Client - Server arasında request ve response mesajları tcp katmanında bağlantı kurularak gönderilir. Bütün HTTP mesajları en az bir başlık bilgisi içerir.
HTTP akışı¶
- İstemci TCP bağlantısı açıp bir HTTP isteği yollar
GET / HTTP/1.1
Host: developer.mozilla.org
Accept-Language: fr
- Sunucu isteğe karşılık bir cevap döner.
HTTP/1.1 200 OK
Date: Sat, 09 Oct 2010 14:28:02 GMT
Server: Apache
Last-Modified: Tue, 01 Dec 2009 20:18:22 GMT
ETag: "51142bc1-7449-479b075b2891b"
Accept-Ranges: bytes
Content-Length: 29769
Content-Type: text/html
<!DOCTYPE html... (Buraya 29769byte gelecek)
HTTP İstekleri ve Yanıtları¶
İsteğin Anatomisi¶
Örnek bir HTTP isteği;  * İlk kısım HTTP Metodu, burada isteğin türünü belirtir. Genelde istemci bir kaynak almak almak için GET, değer göndermek için POST kullanır. * Alınacak kaynağın yolu; web sayfasinin rootundan başlar. * HTTP protokolünün sürümü * Ve başlıklar (isteğe bağlı)
* İlk kısım HTTP Metodu, burada isteğin türünü belirtir. Genelde istemci bir kaynak almak almak için GET, değer göndermek için POST kullanır. * Alınacak kaynağın yolu; web sayfasinin rootundan başlar. * HTTP protokolünün sürümü * Ve başlıklar (isteğe bağlı)
Yanıtın Anatomisi¶
 * HTTP protokol versiyon numarası * HTTP yanıt durum kodu * Durum kodunu açıklayan basit bir cümle * Ve başlıklar veya gövde (isteğe bağlı)
* HTTP protokol versiyon numarası * HTTP yanıt durum kodu * Durum kodunu açıklayan basit bir cümle * Ve başlıklar veya gövde (isteğe bağlı)
HTTP Request Methods¶

GET¶
Bu method kaynakları alabilmek için kullanılır. URL querysi içerisinde belirtilebilmesi sayfalar arasında kolayca ayırım yapabilmeyi, bookmarka eklemek gibi herkesin aynı şekilde sayfayı görebilmesini sağlar. Tarayıcı geçmişine bakıldığı zaman bu requestlerin hangi verileri gönderdiği görülebildiğinden önemli verilerin bu şekilde gönderilmemesi tercih edilir.
POST¶
Bu method daha çok sunucu tarafındaki aksiyonları tetikleyebilmek için kullanılır. Bu istekler tarayıcı geçmişinde sadece istek yollanan URL querylerini bulundurur. Dikkat edilmesi gereken tarayıcıda bir önceki sekmeye gidilmeye çalışıldığı zaman veya sayfa yenilemesi yapıldığında aşağıdaki bir uyarıyla karşılaşılır.

HTTP Headers¶
Connection: Diğer makinaya TCP bağlantısnıın kapanıp kapanmayacağını belirtir.
Content-Encoding: Gönderilen mesajın ne tür bir encoding kullandığını belirtir. Gzip gibi sıkıştırma yöntemleri kullanılarak daha hızlı iletişim sağlanır.
Content-Length: Mesajın uzunluğunu byte olarak gösterir.
Content-Type: Mesaj içeriğinin ne tür bir dosya olduğunu gösterir. HTML sayfaları için bu değer text/html’dir
Transfer-Encoding: Mesajın gönderilmesi esnasında kullanılan bir encode işlemi varsa buraya yazılır.
HTTP Request Headers¶
Accept: Kullanıcının sunucudan ne tür bir içerik beklediğini söyler.
Accept-Encoding: Sunucudan ne tür bir encoding beklediğini söyler.
Authorization: HTTP tabanlı kimlik doğrulama sistemidir. Base64 ile encode edilerek gönderilir.
Cookie: Server’in daha önce yollamış olduğu çerezleri burada client tekrar gönderir.
Host: URL içerisindeki host adresi aynen buraya yazılır. Tek bir sunucuda birden fazla site olması durumunda server buradaki değere göre hangi içeriği göndereceğini seçer.
If-Modified-Since: Sunucu eğer gönderilen tarihten itibaren herhangi bir değişiklik olmadıysa Suncu 304 kodu göndererek kullanıcıya daha önce indirmiş olduğu sayfayı kullanmasını söyler.
If-None-Match: Üstteki header ile aynı şekilde tek farkı tarih yerine entity tagler kullanılır.
Origin: Cross domain istekleri için kullanılabilecek hostları belirtir.
Referer: O anki requestin nereden yapıldığını belirtir.
User-Agent: Kullanıcının hangi tarayıcıyı kullandığını belirtir.
HTTP Response Headers¶
Access-Control-Allow-Origin: Kaynağın cross-domainden alınıp alınmadığını kontrol eder.
Cache-Control: Cache emirlerini belirtir. no-cache gibi kullanıcının cache tutmamasını söyleyebilir.
ETag: Sunucu bir entity tag yollar ve daha sonra aynı kaynağı isterken yollanır ve değişiklik yapılmamışsa tarayıcı cacheden kullanır.
Expires: Sunucu metnin ne kadar süre daha güncel olacağını belirtir bu süre içerisinde tarayıcı sayfayı cache atar.
Location: Bu başlık http durum kodu 3 ile başlayan isteklerde kullanılır.
Pragma: Caching emirleri yollanır.
Server: Server hakkında hangi yazılımın kullanıldığı gönderilebilir.
Set-Cookie: Tarayıcıda cookie oluşturmak için yollanan header.
WWW-Authenticate: Temel HTTP yetkilendirmesi.
X-Frame-Options: Tarayıcıda gelen içeriğin nasıl yükleneceğini belirtir.
HTTP Response Codes¶


HTTP Cookies¶
Bir HTTP çerezi (web çerezi, tarayıcı çerezi), bir sunucunun kullanıcının web tarayıcısına gönderdiği küçük bir veri parçasıdır. Tarayıcı saklayabilir ve bir sonraki istekle aynı sunucuya geri gönderebilir. Genellikle, aynı tarayıcıdan iki istek gelip gelmediğini anlamak için kullanılır - örneğin bir kullanıcının giriş yapmasını sağlar.
Çerezler temel olarak üç amaç için kullanılır:
- Oturum yönetimi Girişler, alışveriş sepetleri, oyun puanları veya sunucunun hatırlaması gereken herhangi bir şey
- Kişiselleştirme Kullanıcı tercihleri, temalar ve diğer ayarlar
- Takip Kullanıcı davranışını kaydetme ve analiz etme
Çerez Oluşturma¶
Sunucu, HTTP yanıtında Set-Cookie adlı bir başlık yardımı ile çerezleri tarayıcı çerez kavanozunda(cookie jar) saklar.
Kullanınımı şu şekildedir;
Set-Cookie: <cookie-name> = <cookie-value>
Örneğin¶
- Yanıt:
HTTP/2.0 200 OK
Content-type: text/html
Set-Cookie: yummy_cookie=choco
Set-Cookie: tasty_cookie=strawberry
[page content]
- Bir sornaki istek
GET /sample_page.html HTTP/2.0
Host: www.example.org
Cookie: yummy_cookie=choco; tasty_cookie=strawberry
Pekiştirelim¶
Python yardımı ile basit bir HTTP Server yazalım.
Öncellikle soket işlemleri için socket kütüphanesini import edelim
import socket
İlk olarak temel 3 HTTP durum kodunu tanımlayalım
RESPONSE_CODES = {
404: 'Not Found',
400: 'Bad Request',
200: 'OK'
}